For as often as I’m expected to generate PDFs, you’d think there would be more tools out there for folks who use nontraditional text editors. For instance, I use a lot of Markdown, and I have to say that the options for rendering Markdown as a PDF are limiting. That said, I think there are a few options you might find useful.
For those short on time, I recommend using an online converter like MarkdownToPDF . However, for those who like a little more control, I recommend using the Markdown PDF
. However, for those who like a little more control, I recommend using the Markdown PDF extension for VS Code.
extension for VS Code.
Table of Contents
Background
Currently, I am teaching a programming course where there are 22 written homework assignments. To save the students’ time, I’ve made homework templates for them. The idea was that students could just plug in their responses into the templates and then convert the document to a PDF for submission.
Now, against my better judgment, I made these templates in markdown. As you can probably imagine, markdown is a language that most of my students don’t know. As a result, I want to take some time to talk about what markdown is and then share some ways to create a PDF from that markdown document. Hopefully, this is helpful to folks outside of class as well!
At any rate, let me quickly explain markdown. Markdown is a markup language that was designed for creating formatted text documents. Typically, markdown documents are then converted to HTML which can be served as webpages. You can see this in various places on the web, most notably READMEs on GitHub (see here ). That said, services like Discord support markdown in some capacity for writing structured messages.
). That said, services like Discord support markdown in some capacity for writing structured messages.
Markdown is surprisingly easy to learn. Though, the syntax is often easy to forget, so let me give you a quick overview. You can create all of the following elements (think HTML) using the following syntax:
| HTML Syntax | Markdown Syntax |
|---|---|
| <h1>Header 1</h1> | # Header 1 |
| <h2>Header 2</h2> | ## Header 2 |
| <h3>Header 3</h3> | ### Header 3 |
| <p>This is a paragraph</p> | This is a paragraph |
| <ol> <li>Apple</li> <li>Pear</li> </ol> | 1. Apple 2. Pear |
As you can see, Markdown is fairly readable compared to HTML, which is why it’s such a popular alternative to HTML for simple text documents. It’s also fairly nice because you can embed code blocks in it easily using backticks. I would show you what that looks like, but my version of WordPress actually uses markdown syntax to create code blocks (e.g., x = 5). So, here’s a link to the code block syntax.
Now, one of the cool things about Markdown is that while it’s often converted to HTML, it can also be converted to a PDF. In the remainder of this article, we’ll take a look at how we can do that!
Converting Markdown to PDF
As I mentioned in the background, the reason I’m writing this article is to support students who want to make use of my markdown templates. For example, here is what one of the templates looks like:
# [Homework 1: Java Overview, Input, Output, Strings][hw1] - **Name**: <!-- TODO: fill with first and last name (e.g., Brutus Buckeye) --> - **Dot Number**: <!-- TODO: fill with OSU dot number (e.g., buckeye.17) --> - **Due Date**: <!-- TODO: fill out with due date and time (e.g., 10/17 @ 3:10 PM EST) --> ## Introduction All homework assignments will be done this way: After reading the required materials, answer the homework questions and turn them in at the beginning of class. Please note the policies on homework grading (part of the first reading assignment). ## Problems Below you will find the list of problems for this homework assignment. ### Problem 1 > (Nothing to turn in for this question) Add a recent, clear photo of yourself to both your Zoom profile and to your Carmen profile. ### Problem 2 > In CSE 2221, what constitutes "going over the line" with regard to acceptable collaboration vs. academic misconduct? <!-- TODO: answer this question --> [hw1]: http://web.cse.ohio-state.edu/software/2221/web-sw1/assignments/homeworks/java-overview-input-output-strings.html
Now, my expectation is that students would update the top section and insert their answers below each TODO comment as follows:
# [Homework 1: Java Overview, Input, Output, Strings][hw1] - **Name**: Jeremy Grifski - **Dot Number**: grifski.1 - **Due Date**: 01/13/22 ## Introduction All homework assignments will be done this way: After reading the required materials, answer the homework questions and turn them in at the beginning of class. Please note the policies on homework grading (part of the first reading assignment). ## Problems Below you will find the list of problems for this homework assignment. ### Problem 1 > (Nothing to turn in for this question) Add a recent, clear photo of yourself to both your Zoom profile and to your Carmen profile. ### Problem 2 > In CSE 2221, what constitutes "going over the line" with regard to acceptable collaboration vs. academic misconduct? Collaboration according to the course policies is defined as "[talking] with others about general problem and solution ideas, software design, program logic, etc." Going "over the line" would involve sharing actual code. [hw1]: http://web.cse.ohio-state.edu/software/2221/web-sw1/assignments/homeworks/java-overview-input-output-strings.html
Then, when they’re done, I would expect them to convert this file to a PDF. But, how do they do that? Let me share a few options.
The Easy Way to Convert Markdown to PDF
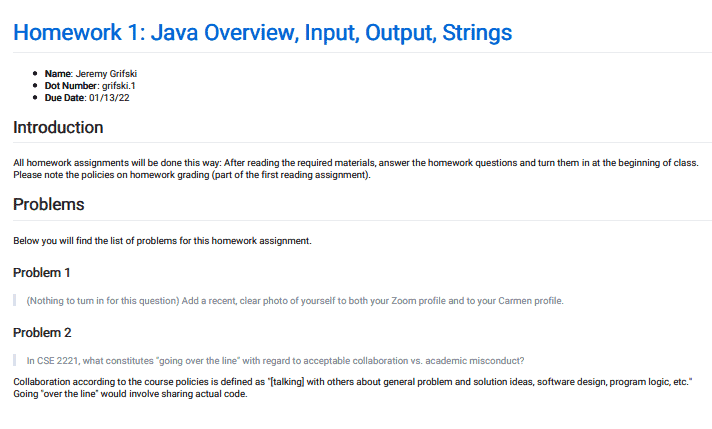
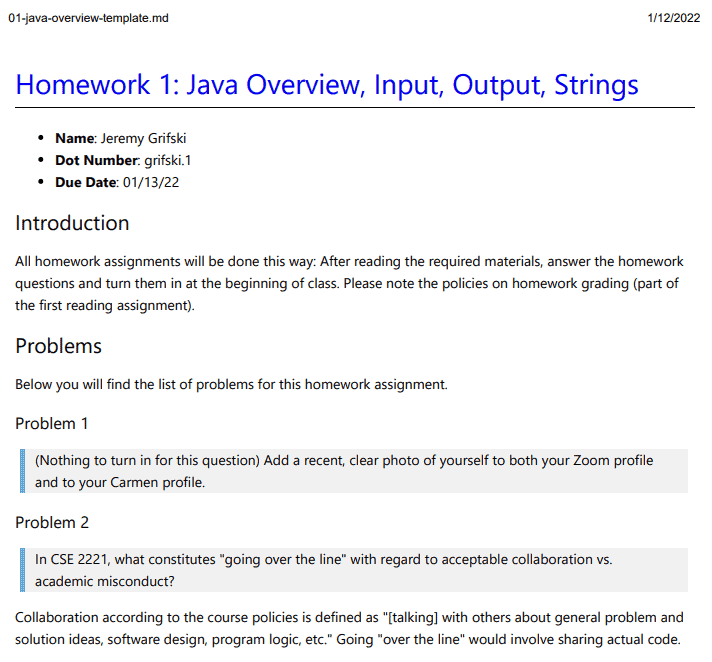
By far the easiest way to convert the markdown file above into a PDF is to upload that file to a website like MarkdownToPDF . Assuming the file is well formatted, you should end up with something that looks like this:
. Assuming the file is well formatted, you should end up with something that looks like this:

Now, it’s worth noting that using a tool like MarkdownToPDF is inherently limiting. After all, if Markdown is supposed to convert to HTML, then how does the document get its styling? What I’ve found with MarkdownToPDF is that the text is very small. If you want to customize that before creating a PDF, then I recommend creating an account with MarkdownToPDF. As far as I can tell, that’s the only way to create custom styles. Warning: the account seems to be under a trial period that lasts a week.
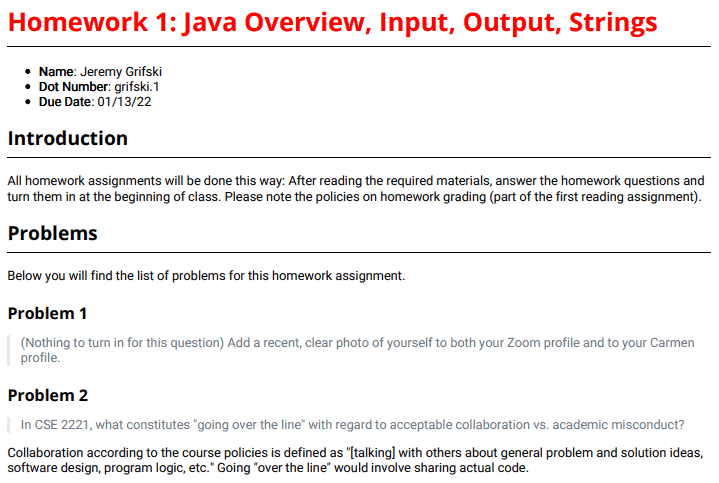
MarkdownToPDF seems to expose some handy style features. For example, you can easily change the text size of font. Here’s the same document with Roboto font, 16 font size, and red links:

In addition, MarkdownToPDF seems to offer custom CSS as well. So if you know what you’re doing, go for it!
The Slightly Harder But More Robust Way to Convert Markdown to PDF
As someone who works in Markdown literally every day (like I take notes in it), I find it hard not to pitch Visual Studios Code. For the uninitiated, VS Code is a text editor that has a ton of handy plugins for whatever you need. I personally use it to write and run Python code, and I also use it to write Markdown and render PDFs. Here’s how you do that.
First, download VS Code . VS Code is fairly light compared to the Visual Studios toolkit (and surely lighter than Eclipse), so you can probably download and install it in a couple of minutes.
. VS Code is fairly light compared to the Visual Studios toolkit (and surely lighter than Eclipse), so you can probably download and install it in a couple of minutes.
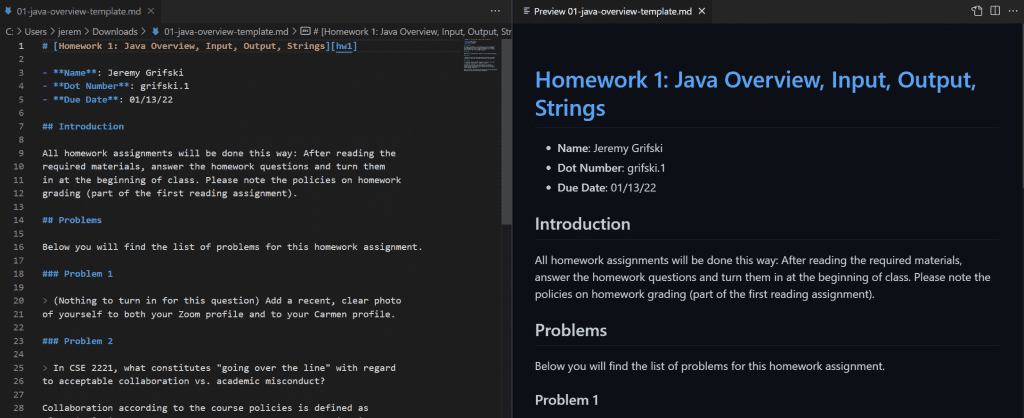
Now, I could tell you which plugins to grab, but I find VS Code is better at that than me. As a result, my first piece of advice would be to open your markdown file in VS Code. I believe VS Code has built-in Markdown previewing which you can view by clicking the little split screen icon with the magnifying glass in the upper righthand corner. If all goes well, you should see something like this:

Now, I tend to like GitHub flavored Markdown, so I use the Markdown GitHub Preview Styling extension . While you’re at it, you may find the Markdown All in One extension
. While you’re at it, you may find the Markdown All in One extension useful.
useful.
Of course, this does nothing to actually get you a PDF. To do that, you need the Markdown PDF extension . From there, creating a PDF is as easy as right clicking the markdown file in the editor and selecting “Markdown PDF: Export (pdf)”. Assuming you haven’t messed with the plugin settings, you should get a PDF in the same folder as your Markdown file. Here’s what mine looks like:
. From there, creating a PDF is as easy as right clicking the markdown file in the editor and selecting “Markdown PDF: Export (pdf)”. Assuming you haven’t messed with the plugin settings, you should get a PDF in the same folder as your Markdown file. Here’s what mine looks like:

Now, to be fair, I’ve messed with the settings of the Markdown PDF extension quite a bit. In fact, you can have fun things happen like generating a new PDF every time you save. I do that to save a bit of time. Likewise, you get to pick the syntax highlighting style. Personally, I use “atelier-cave-light”, but you can choose whatever you like. Outside of that, I haven’t really messed with the styles as it looks fine to me. Perhaps, you might like to write your own CSS.
The Much Harder Way to Convert Markdown to PDF
If you know your way around the command line, you could make use of pandoc . I was able to install it on Windows quickly with their Windows installer. Then, I opened my command line and navigated to my markdown file:
. I was able to install it on Windows quickly with their Windows installer. Then, I opened my command line and navigated to my markdown file:
C:\Users\jerem>cd C:\Users\jerem\Downloads
Then, I tried to run the PDF output option directly:
C:\Users\jerem\Downloads>pandoc 01-java-overview-template.md -o 01-java-overview-template.pdf pdflatex not found. Please select a different --pdf-engine or install pdflatex
As it turns out, pandoc cannot create PDFs out of the box. You need some form of PDF engine. I downloaded Prince because it was the only engine that I checked that didn’t have a website from 1991. Incidentally, it seems you can use Prince directly to generate a PDF, but why stop now? Unfortunately, I couldn’t get that to work with the command line arguments.
because it was the only engine that I checked that didn’t have a website from 1991. Incidentally, it seems you can use Prince directly to generate a PDF, but why stop now? Unfortunately, I couldn’t get that to work with the command line arguments.
After that, I tried downloading tectonic which gave me the path to an executable. Upon running the same command as above with a slight tweak, I got this fine message:
which gave me the path to an executable. Upon running the same command as above with a slight tweak, I got this fine message:
C:\Users\jerem\Downloads>pandoc 01-java-overview-template.md --pdf-engine="C:\Users\jerem\Downloads\tectonic-0.8.0-x86_64-pc-windows-msvc\tectonic.exe" -o 01-java-overview-template.pdf Fontconfig error: Cannot load default config file: No such file: (null)
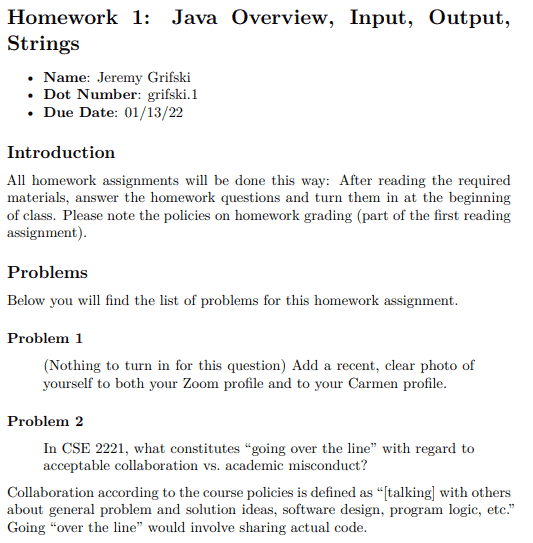
That said, I got a pretty nice looking LaTeX-style document as a result:

I’d say not bad but definitely too much work for my tastes.
Other Options
Up to this point, we’ve covered three main ways you might try converting a markdown document into a PDF. A quick Google will tell you that there are a lot of ways to convert Markdown to PDF, with most of the options sort of cryptic. Like, I’m not installing all of LaTeX just to use Pandoc. With that said, I found a nice gist discussion that you may find useful if not of the solutions above are your style.
that you may find useful if not of the solutions above are your style.
With that said, that’s all I have for you today! If you need any more help, I’m always happy to help folks over on Discord . And, I’m sure the community would love to help as well. Otherwise, here are some related articles:
. And, I’m sure the community would love to help as well. Otherwise, here are some related articles:
- How to Generate Markdown in Python Using SnakeMD
- SnakeMD 0.10.x Features Checklists
- Write a Python Script to Autogenerate Google Form Responses
Similarly, here are some resources from Amazon (#ad), if you’re looking to pick up Python:
- Effective Python: 90 Specific Ways to Write Better Python

- Python Tricks: A Buffet of Awesome Python Features

- Python Programming: An Introduction to Computer Science

As always, thanks for sticking around!
Recent Posts
It's July 2024, and I have three chapters of my dissertation drafted! Two more and we'll be ready to defend.
In growing the Python concept map, I thought I'd take today to cover the concept of special methods as their called in the documentation. However, you may have heard them called magic methods or even...