This week I decided to put out a quick post about some changes that are happening to the site. In particular, I updated the series navigation to be a bit more interactive. Let’s talk about that!
Table of Contents
- The History of Series
- What’s New With Series Navigation?
- New Series for New Navigation
- Other Updates
The History of Series
One thing I’ve always enjoyed ever since I started writing was creating various series of articles. In fact, when I first started writing, I created a Java Basics series that still sits on this site. It’s not amazing, but I enjoyed writing it.
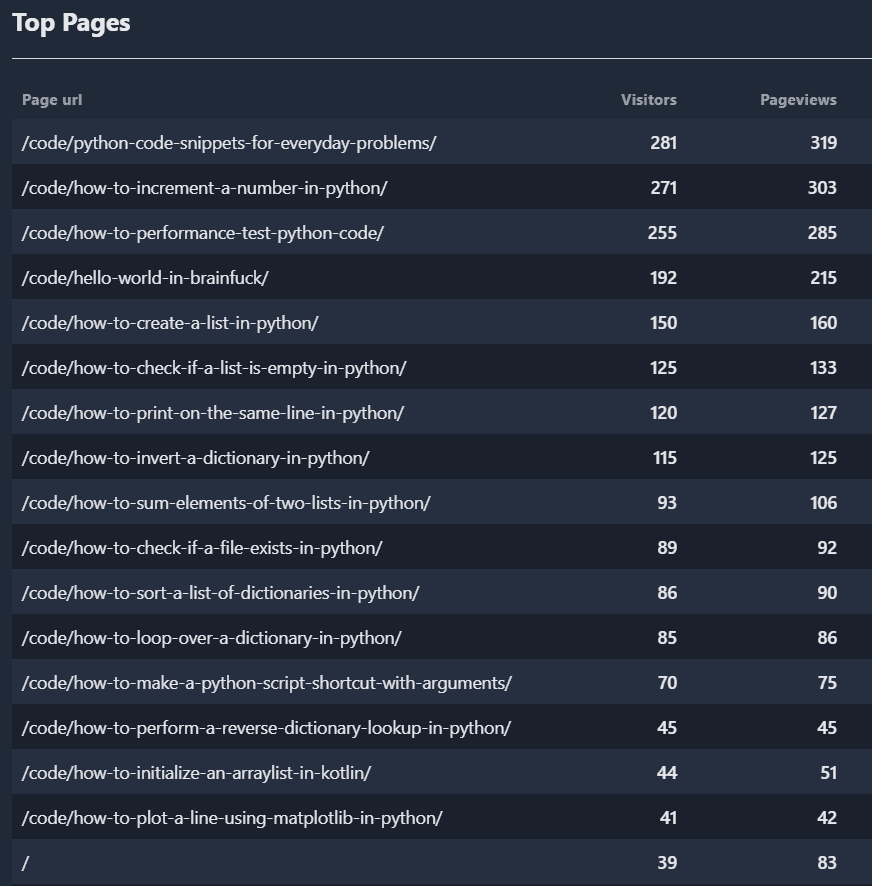
Since then, I’ve created several series including my most popular series, How to Python. Here’s what that sort of looks like in terms of traffic for a typical week:

While I’m almost certain my readers don’t actually interact with each article of a series, it’s nice to have a way to group similar posts. That way, if someone wants to know about Python stuff, I can direct them to an entire collection of articles.
Of course, over the years, I’ve changed up the site quite a lot. For example, here’s what my original website used to look like. Well, it was prettier than that, but it looks like the web archive didn’t store the CSS and whatnot.
Then, in early 2018, I switch over to another domain which looked like this . Again, the style is missing for whatever reason, but I had yet a different theme.
. Again, the style is missing for whatever reason, but I had yet a different theme.
By 2019, the website started to look like this . As far as I can tell, most of the styling is here, so I was able to take a nice screenshot:
. As far as I can tell, most of the styling is here, so I was able to take a nice screenshot:

At any rate, the point I was trying to make was that the site has changed a lot over the years. Of course, you might already know that because I like to document the various changes in this meta category. That said, the goal is to constantly make the site better. That’s why today I want to talk about how I’m improving series navigation.
What’s New With Series Navigation?
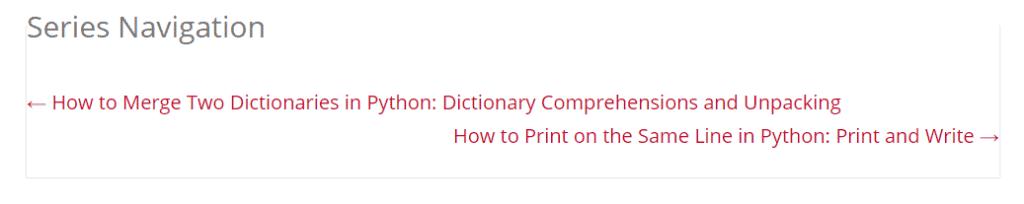
If you go to the last link I shared, you should be able to view one of my How to Python articles from 2019. All the way at the bottom, you’ll see a series navigation that looks like this:

The purpose of this block is to direct you between articles in the series. In this particular case, the order doesn’t really matter. But for something like my Java Basics series, the left arrow would take you to a previous post while the right arrow would take you to the next post.
This was more or less fine for the time, but I wanted to make it even better. After all, I had gone through all the effort to add descriptions to each series that you never saw. This was mostly bookkeeping for me, but I figured it would be nice to help you get an idea of what each series was about.
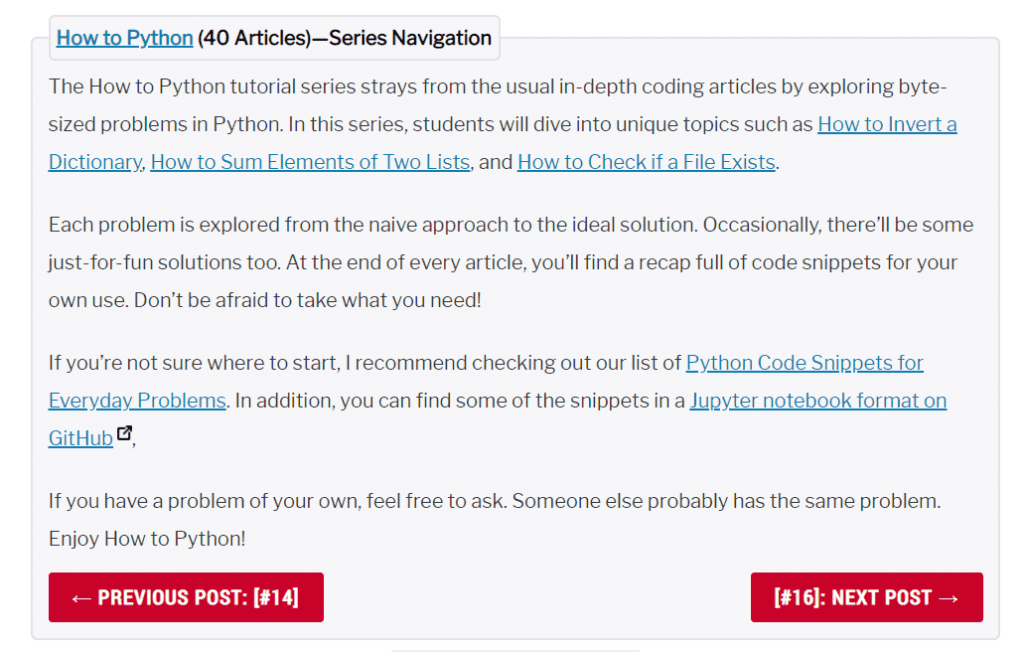
That’s where we are today. I’ve made two big changes related to the content and the style of the series navigation. First, you’ll now see a series description just above the series next and previous links. Second, I have restyled the navigation to match the theme. Here’s that looks like for the same post:

Certainly, we lose a bit of information here. For example, we don’t know what the next and previous posts are. However, we do now know what the series is about, and we get a quick link back to the archive.
Overall, I’m really pleased with how this looks, and I’m excited to replicate this sort of thing going forward.
New Series for New Navigation
While I have plenty of series to show off the new navigation, I figured I could take some time to brag about some new series!
First, I wanted to unveil my new series that I mostly credit to VirtualFlatCAD for the inspiration:
Basically, it’s a reverse engineering series which I thought would be fun to write. At the very least, it’s a nice cross between my desire to teach and my desire to tinker. You can find the archive for this new series here.
Likewise, I created a couple of new series for some existing articles. For example, I created a birthday series to store my yearly list posts, so now you can see what I wrote every 2/5 like last week. Meanwhile, I created a series for my yearly review posts, so you can track the site’s yearly progress.
As always, feel free to check these series out to see what the new series navigation looks like!
Other Updates
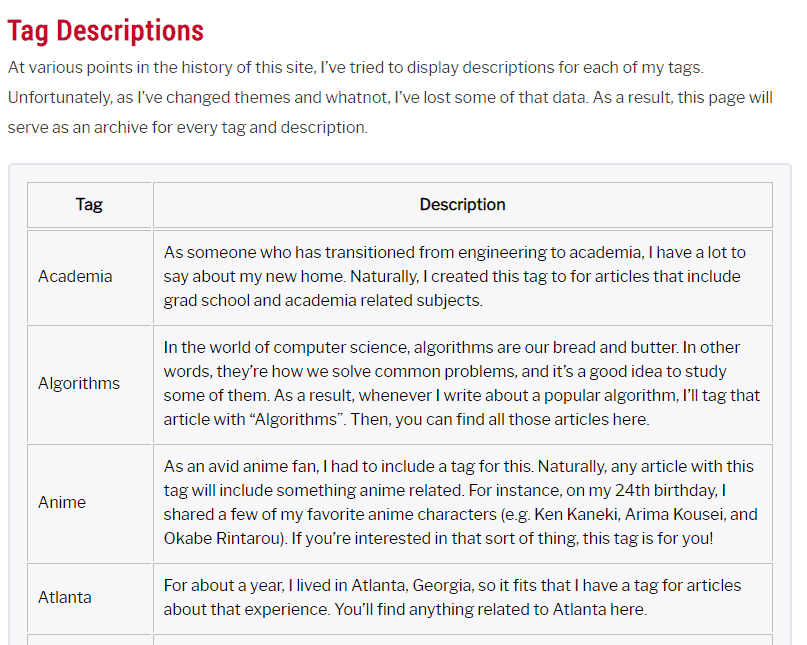
While the series navigation is the biggest change, I’ve done a lot recently to improve navigation of the site. For example, I’ve added tag descriptions to the tag page. It’s not the prettiest thing in the world, but at least now you can lookup what they are (fyi: they used to be on each tag archive page, but this theme doesn’t show them):

If I have some time, I’ll try to clean this up. For now though, it’s a data dump for those interested in that sort of thing.
Other than that, that’s all I’ve got! As always, if you liked this article, feel free to give it a share. If you want to support the site and become part of the community, head over to our list of ways to grow the site. There, you’ll find things like our Discord and Patreon.
Otherwise, thanks for hanging out! Until next time.
Recent Meta Posts
With 2023 officially in the books, I figured it was time to do my annual article looking back over the year. Think of it as the Spotify Wrapped for the 3 people who read these articles!
Life has given me a bit of a beating, so I'm taking some time to recover. See y'all again soon.

