Before you start learning to code in Python, an important consideration needs to be made: what will your development tools look like? After all, you can’t play hockey without a stick and puck, so why start learning to code without the right tools?
Fortunately, like with most popular programming languages, there’s no shortage of options with Python. Naturally, that decision making process is the topic of today’s article.
Of course, if you’re short on time, I can give you two quick recommendations: PyCharm and VS Code. If you want the batteries included, go with PyCharm. Otherwise, stick with VS Code.
In the remainder of this article, we’ll talk about the difference between tools like PyCharm and VS Code, what sort of considerations you should have generally, and how many different tools are available. At any rate, enough chitchat! Let’s get to it.
Table of Contents
Text Editors vs. IDEs
The first thing we need to get out of the way is this distinction between an Integrated Development Environment (IDE) and a text editor.
As the name implies, a text editor lets you do just that: edit text. In other words, a text editor allows you to read and write code, but that’s about it. As a result, you’ll have to find a way to deal with all the messiness of maintaining and running the code yourself.
On the flip side, an IDE is a text editor with the batteries included. As a result, they typically come with features like the ability to compile and run code. Likewise, they usually integrate with other parts of the development life cycle like testing, version control, and deployment.
Of course, IDEs are often very specialized. As a result, if you have to switch between languages, you’ll be stuck learning new tools. Naturally, this resistance to change is usually why some folks prefer to use a text editor.
That said, the choice comes down to preference. Personally, I like to power of an IDE, but to each their own I guess.
Things to Consider
Now that we’ve created a distinction between text editors and IDEs, we should talk about some the considerations we might make when choosing a development tool. For example, the following list contains a few aspects we might interested in:
- Syntax Highlighting: imagine if your favorite tool for writing essays highlighted different parts of speech with different colors, so you could quickly identify nouns, verbs, and adjectives. That’s the core idea behind syntax highlighting in programming.
- Line Numbering: programs are written as a series of instructions, so it’s helpful to refer to different lines by some identifier like a number.
- Weight: some tools are going to take up more resources on your computer than others. If space or memory is a concern, you’ll want to opt for a tool that is more lightweight.
- Speed: like weight, some tools are just going to run faster than others. If speed is a concern, you’ll definitely want a development tool that runs faster.
- Saving/Loading: it may seem silly, but the ability to save code to a file and load it later is an important piece of any editor. Many only editors don’t support this kind of feature.
- Debugging: on the IDE end of the spectrum, there are often tools included that allow you to run code one line at a time while observing variables. That way, you can track down bugs.
- Code Execution/Testing: again, on the IDE end of the spectrum, there are tools included that allow a user to execute their code. Sometimes, they even integrate testing utilities for uncovering bugs.
- Code Formatting: one subtle feature of a lot of development tools is the ability to automatically structure code for you. As a result, your code will have a consistent style (e.g. same indentation, line length limits, etc.).
- Linting: another subtle feature of a lot of development tools is static analysis or linting. Imagine a background process that checks your code for bugs like syntax errors and either highlights them for you or fixes them automatically.
For the purposes of this article, I’ll only be including development tools that support the most basic code editing features. For example, syntax highlighting is an absolute must. Likewise, line numbers are important (though not mission critical). Everything else is bonus.
Now that we know what to look out for, we can begin looking at a few tools. To keep with the theme, we’ll first take a look at some text editors. Then, we’ll talk about IDEs.
Text Editors
As someone who doesn’t use text editors very often, I don’t think it’s fair for me to say which tools are the “best.” However, I will give my take on the few that I’ve used. Feel free to do a bit of research of your own as well.
That said, before we dive in, I figured we might benefit from a table of our options based on the considerations I mentioned above:
| Criteria | VS Code | Atom | Vim | Notepad++ |
|---|---|---|---|---|
| Syntax Highlighting | Yes | Yes | Yes | Yes |
| Line Numbers | Yes | Yes | Yes* | Yes |
| Size | 40 – 68.3 MB | 87 – 180 MB | 37 MB | 3.79 MB |
| Saving/Loading | Yes | Yes | Yes | Yes |
| Debugging | Yes** | Yes** | Yes** | No |
| Code Execution/Testing | Yes** | Yes** | No | No |
| Code Formatting | Yes | Yes | Yes | Yes** |
| Linting | Yes | Yes | Yes** | Yes** |
**Requires a plugin
As we can see, modern text editors are capable of doing a lot of the same things as IDEs, but they usually require a plugin. Since Python is such a popular language, a lot of features are already built in by default.
That said, let’s go ahead and take a look at each of these tools one-by-one.
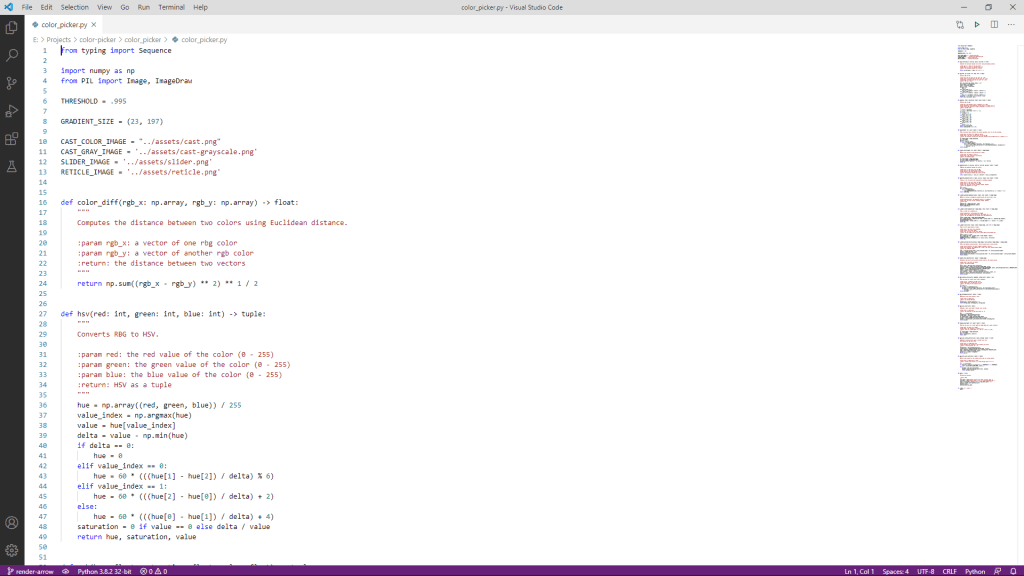
Visual Studio Code

If you’re new to the community, there’s a good chance you’ve heard good things about VS Code. Up until recently, I was sort of getting tired of hearing about it. I mean just about everyone I know uses it and swears by it.
Unfortunately, my experience with Visual Studio (the C/C++/C# IDE) was pretty bad. When I used it, it was an absolutely enormous IDE which took forever to download and install. In addition, I just felt like the learning curve was too high to try to set up any sort of project.
Naturally, I had a hard time taking the bait on VS Code. To me, since Microsoft had dropped the ball so hard with their IDE, I just couldn’t imagine how their text editor could be better. Boy was I wrong.
Not only is VS Code an excellent editor, I’d argue it’s the best text editor on the market right now. First, it’s incredibly lightweight. As a grad student, I often found myself using VS Code because I couldn’t get my laptop to load up heavier IDEs like Eclipse and PyCharm.
In addition to being lightweight, VS Code is incredibly flexible. While it’s a text editor out of the box, nothing is stopping you from installing tools to help execute code. This plug and play style of editor makes it very popular in the developer community as folks can completely customize the editor to their needs.
Overall, I’m a huge fan of VS Code, but I still prefer more specialized tools. That said, if I’m stuck using my laptop, I always lean on VS Code to get work done.
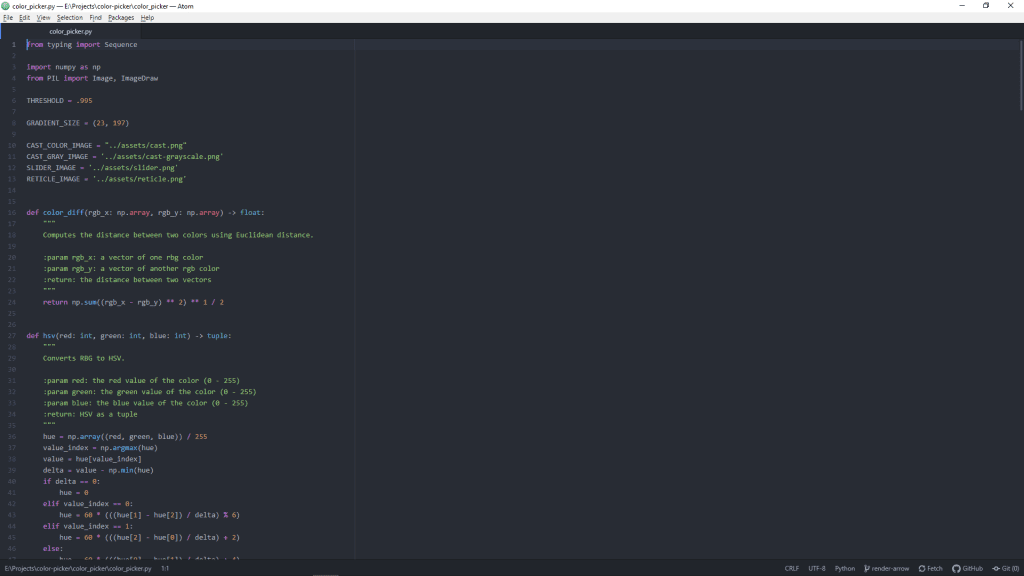
Atom

Before I made the switch to VS Code, I was an avid Atom user. For those unfamiliar with Atom, it’s GitHub’s open source code editor. Ironically, GitHub has since been acquired by Microsoft, so I’m not sure how much longer Atom will be maintained.
user. For those unfamiliar with Atom, it’s GitHub’s open source code editor. Ironically, GitHub has since been acquired by Microsoft, so I’m not sure how much longer Atom will be maintained.
At any rate, Atom is a lot like VS Code. In fact, they’re practically equivalent. They both rely heavily on this idea of plug and play. In other words, they’re both text editors which can be modified to the user’s needs.
Now, I really, really liked Atom, but I noticed something over time: it was getting really, really slow. From startup to switching tabs, everything about the tool seemed lethargic. I’m not sure what caused it to lose so much speed, but it gave me no choice but to stick with more specialized tools.
That said, I haven’t used Atom in over a year, so I can’t really comment on it’s current performance. However, I did find this discussion on DEV to be pretty interesting . Also, Ben gives a few reasons why he chose to make the switch to VS Code
. Also, Ben gives a few reasons why he chose to make the switch to VS Code .
.
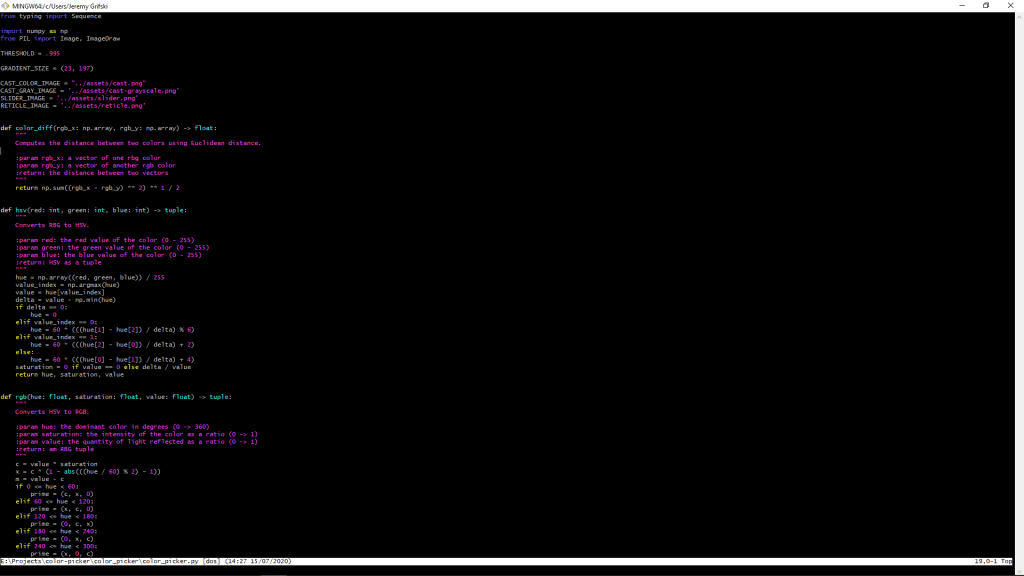
Vim

First things first, I don’t use Vim—like ever. The only reason I include it on this list is because I’ve used it, and it’s still very popular.
For those of you not familiar with Vim, it’s basically a text editor built directly into the command line of Unix/Linux and Mac. As you’re navigating around the command line, you can pull files open with Vim to edit them quickly.
That said, Vim is about as stripped down as you’re going to get. As far as I know, you can sort of hack it together to your needs, but it’s not exactly a simple process. As a result, I told to only use Vim when I have to. For example, I most recently used Vim to edit a file because I could only access it remotely by command line. If I have the option, I tend to prefer a visual editor.
To make matters worse, Vim operates on a set of commands and shortcuts that have to be memorized to use it. For some, it can feel like learning a set of incantations as a wizard. Hell, I think every once in awhile I have a nightmare where I can’t remember how to exit the damn program. Luckily, I’m not alone.
Of course, people do swear by Vim. I just wouldn’t recommend it to anyone learning to code for the first time.
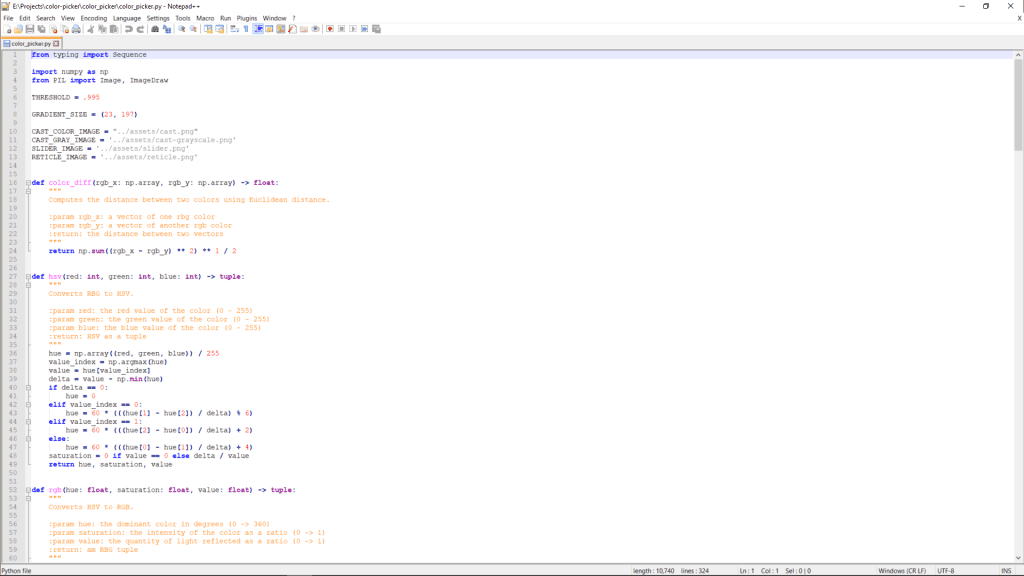
Notepad++

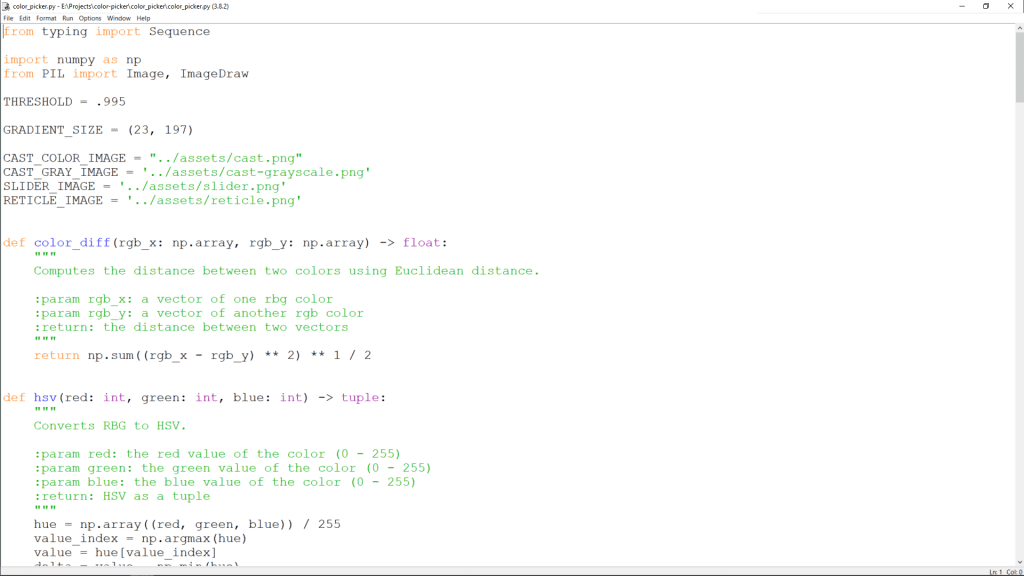
Again, as someone who doesn’t use a lot of text editors, I figured I’d drop one of the classics. At this time, I don’t have Notepad++ installed on my computer, but it was pretty commonly used by folks at GE when I was there.
At any rate, for the uninitiated, Notepad++ is only slightly more complex than Vim. For starters, there’s syntax highlighting and line numbers. Beyond that, Notepad++ is pretty stripped down.
Typically, I only ever used Notepad++ to quickly view data files like CSV and JSON. Otherwise, it wasn’t much different than using the Notepad app built directly into Windows. And, I don’t think I know anyone that uses that app to code—despite what WikiHow says . Of course, who knows!
. Of course, who knows!
With all that said, that covers all the text editors that I’ve used. I know a lot of folks will be disappointed to see their favorite editor miss the cut, and I apologize. I’ve just never used tools like Sublime and Bluefish. I’m sure they’re great, but there’s only so much time in the day! As a result, let’s keep moving.
IDEs
As I mentioned already, Integrated Development Environments (IDEs) differ from text editors in that they usually include more specialized tooling for your language of choice. In other words, while the previous list includes tools that could be used for just about any programming language, this list could differ dramatically from language to language.
Of course, before we take a look at each IDE, let’s compare them quickly using the same criteria as before:
| Criteria | PyCharm | IDLE |
|---|---|---|
| Syntax Highlighting | Yes | Yes |
| Line Numbers | Yes | Yes |
| Size | 174 – 270 MB | ??? |
| Saving/Loading | Yes | Yes |
| Debugging | Yes | Yes |
| Code Execution/Testing | Yes | Yes |
| Code Formatting | Yes | Yes |
| Linting | Yes | Yes |
As mentioned previously, IDEs tend to come with all the tooling enabled as default, so you won’t have go hunting down plugins or enabling features through configuration files. In addition, there are usually tons of additional features which we’ll discuss below.
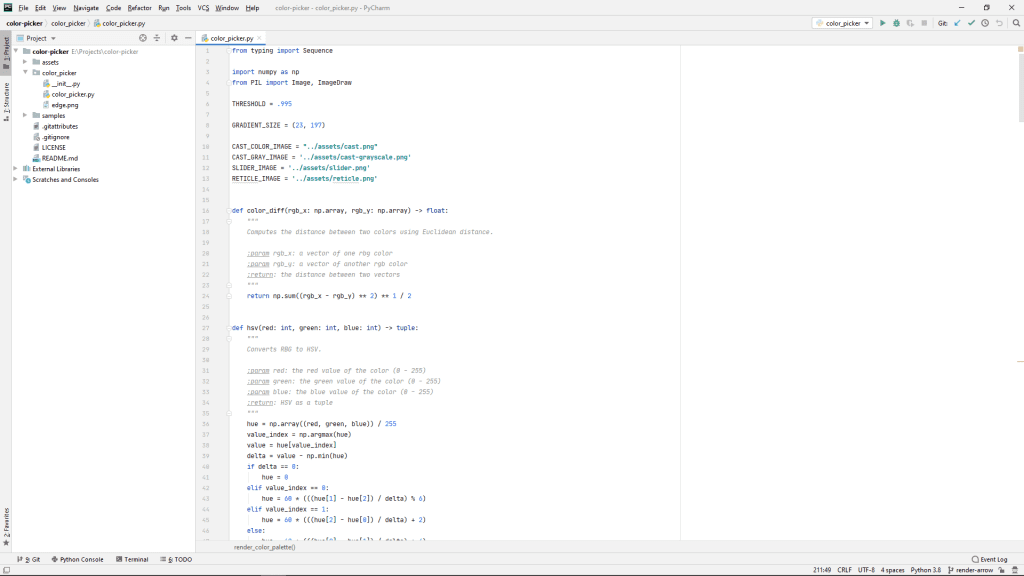
PyCharm

By far, my tool of choice for Python development is PyCharm. As someone who taught myself Python, I really stand by PyCharm.
First, PyCharm includes all the tooling you’ll need to start coding. When it boots up, you’ll be asked to create a project folder. At that point, you’ll be able to create a Python file and start coding. When you’re ready to run the file, you can hit the green error at the top of the interface.
While being able to run code is nice, I’m a much bigger fan of all the static analysis tools that are built into PyCharm. For example, any time there is an error, PyCharm will let you know by underlining it. Likewise, possibly bugs are highlighted in orange and other less pressing concerns are underlined in gray.
Another thing I love about PyCharm is its adherence to the PEP 8 standard . In other words, if you’re new to Python, you don’t have to worry too much about your style. The tool will mostly take care of it.
. In other words, if you’re new to Python, you don’t have to worry too much about your style. The tool will mostly take care of it.
Perhaps the the best feature of PyCharm is its package management. See, normally with Python, managing packages is a complete nightmare. In fact, it’s one of the things I hate the most about the language. Fortunately, PyCharm handles this for you by setting up virtual environments for each project and letting you know when you’re missing packages. This is just not something you’ll get with a text editor.
Since we’re rattling off features, I think my favorite feature of PyCharm is the refactoring tool set. I can’t tell you how many times I’ve renamed a function or variable and watched all instances of it get updated instantly. In a traditional text editor, that’s going to be quite a bit of rework.
Beyond everything I’ve said already, PyCharm comes built with tons of tooling, and I really think it’s the best tool to use for someone teaching themselves the language. After all, it was the tool I used when I first started using the language in 2017, and it’s the same tool I use today.
That said, I always try to caution new learners from using an IDE like PyCharm. After all, the tool is so good at masking some of the challenges of working with Python that you may not know the language as well you could if you used a text editor. Unfortunately, Python can be a bit frustrating to setup, so I tend to recommend PyCharm anyway. In the next section, we’ll look a much more stripped down alternative.
IDLE

If you’ve managed to install Python already, then there’s no need for you to install an editor at all. That’s because Python ships with an IDE called IDLE. It’s basically a glorified text editor that let’s you run code, but I tend to use it in a pinch.
When you launch IDLE, it actually launches a Read-Eval-Print Loop (REPL). In other words, you can start toying with Python in this environment without ever opening a file. That said, IDLE does support file editing and execution just like PyCharm. As a result, you can get started right away.
Of course, another reason why I like IDLE is it’s really, really easy to use for testing code. In fact, my entire How to Python series is written using IDLE because all the solutions are usually 10 lines or less. As a result, I can quickly drop a solution in IDLE to try it.
Unfortunately, there are a lot of drawbacks of using a tool like IDLE. For example, there’s no code completion or linting which you can even get in Atom and VS Code if you install the right packages. Likewise, I have to imagine that it’s hard to maintain a larger project in IDLE because there’s not project management interface.
That said, don’t take my word for it. I found this Reddit thread pretty humorous . In fact, I think this comment is pretty all I needed to say in this article
. In fact, I think this comment is pretty all I needed to say in this article . Oh well, I guess we can’t all be as eloquent as /u/LichJesus.
. Oh well, I guess we can’t all be as eloquent as /u/LichJesus.
With that said, IDLE and PyCharm are the only Python IDEs I’ve used. Fortunately, we’re not quite done talking about development tools. There are a few tools that don’t quite fit the distinction we made before, so I made a separate section for them below.
Miscellaneous
Sometimes, there are tools that don’t quite fit the editor/IDE distinction we made above. Naturally, this section is dedicated to those sort of tools.
As always, before we take a look, here’s a nice breakdown of each option and their features:
| Criteria | Jupyter Notebooks | Online IDEs | REPL |
|---|---|---|---|
| Syntax Highlighting | Yes | Yes | No |
| Line Numbers | Yes* | Yes*** | No |
| Saving/Loading | Yes | Yes*** | No |
| Debugging | Yes | No | No |
| Code Execution/Testing | Yes | Yes | Yes |
| Code Formatting | Yes** | No | No |
| Linting | Yes** | No | No |
**Requires a plugin
**Depends on the tool
While these tools tend to miss a lot of the criteria, that doesn’t make them any less valuable. Each of them has their place, and I recommend using them as needed. At any rate, let’s look at them a bit more in detail.
Jupyter Notebooks

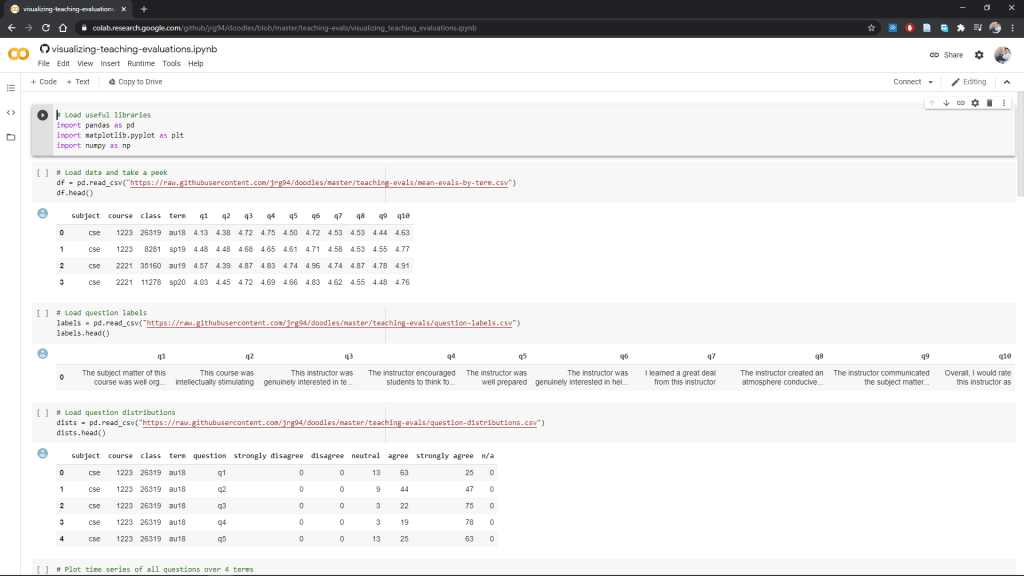
One of the coolest parts of the Python ecosystem is the Jupyter notebook. To be honest, I hadn’t started using them until I took an artificial intelligence class last spring (2020). Since then, however, I’ve been hooked.
If this is your first time hearing about Jupyter Notebooks, no worries! They’re basically environments where you can write code and document it all in the same space. In fact, they operate sort of like interactive blogs in a way.
Of course, the reason I don’t really include Jupyter Notebooks with the text editors or IDEs is that they don’t really fit either distinction. After all, the notebooks themselves have their own file format, so it’s not exactly easy to extract the source code into a Python file.
That said, if you’re looking for a tool that’ll allow you to write and document code as you learn, Jupyter Notebooks are a great place to start. Unfortunately, I don’t know of the best place for you to get started. On one hand, you could use Google Colab which let’s you build notebooks in the browser. On the other hand, you might opt for JupyterLab
which let’s you build notebooks in the browser. On the other hand, you might opt for JupyterLab which is a desktop notebook editor.
which is a desktop notebook editor.
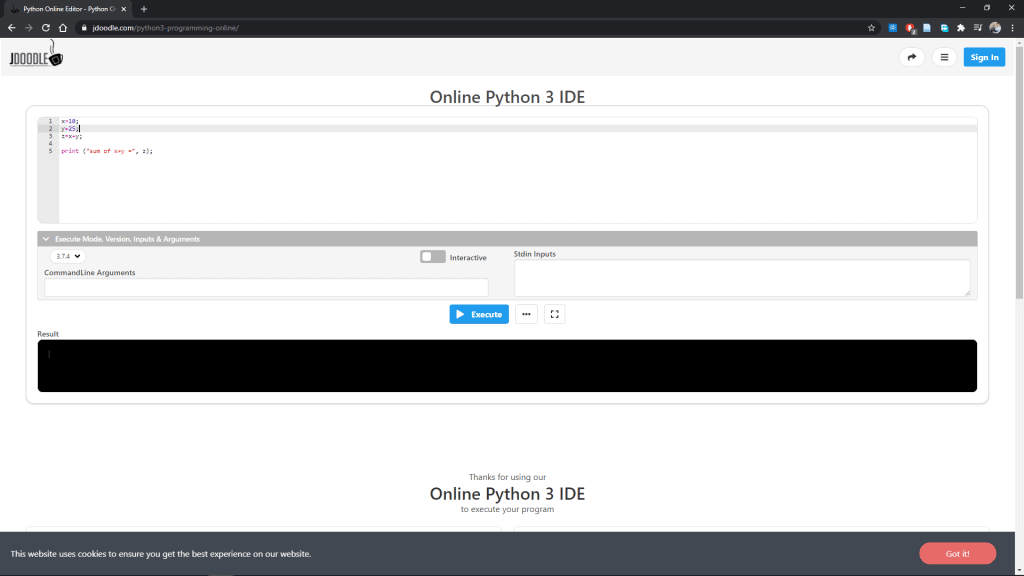
Online IDEs

Another tool to add to your knowledge bank should be online IDEs. Personally, I don’t use them for Python, but I find them extremely useful for programming languages that you don’t want to install on your system. For example, I used to write a bit about Java, and I found it much easier to drop code into an online Java editor rather than booting up Eclipse or some other tool.
If you’ve never used an online editor, there are literally dozens to choose from. Personally, I’m partial to JDoodle , but you might like any of the following:
, but you might like any of the following:
Each of these tools will let you select a version of Python. Then, you can usually just dump code into the editor and run it.
That said, I should warn you that a lot of these tools are missing critical development features. For example, a few of these tools like features for standard input. In other words, you won’t be able to run programs that take in data from the command line. I learned this the hard way while testing code for the Sample Programs repo.
At any rate, I definitely recommend one of these online editors in a pinch. I’m not sure how good they are in the long term, but I’ve gotten a ton of value out of them when testing code snippets.
REPL

Last but not least, we have the Read-Eval-Print Loop (REPL). Again, I didn’t include this in either of the sections above because the Python REPL isn’t really meant for development. Though, I wouldn’t be surprised if people used it for more than toy problems.
For those that aren’t familiar with the idea of a REPL, it’s basically a way of running code one line at a time while tracking state. In other words, a REPL can be quickly used to test some code, and it’s the reason why I advocate some much for DrJava for Java programmers. Nothing beats being able to quickly test an idea.
Another benefit of using the Python REPL is that it’s included with Python out of the box. For IDLE users, it’s the first window you’re greeted with. Alternatively, you might have stumbled upon the REPL in the command line by typing the following command:
python
If all goes well, that should launch the Python REPL. Now, you can run any Python code you want.
Making the Choice
With that said, we’ve covered every Python development tool I’ve ever used. Naturally, if you were looking for a recommendation, I’d probably offer PyCharm or VS Code. Of course, it’s totally up to you and your preferences.
That said, while the choice is totally up to you, I will say that there is no best tool. Always pick the one that is right for the job. For example, it’s possible to work out of IDLE forever, but I’d recommend upgrading to at least a text editor once your programs exceed 100 lines of code.
Also, it’s probably worth noting that a lot of my examples in the future will be shown using IDLE and PyCharm. If you’d like to follow along, I’d recommend getting them both.
Up next, I think we’ll talk about downloading and importing libraries, or maybe we’ll chat about some important concepts like binary and data types. Then, we’ll finally get to the code!
In the meantime, I’d appreciate it if you followed me along on this journey. Specifically, you can check out my list of ways to grow the site which includes links to my newsletter, Patreon, and YouTube channel.
In addition, here are a few articles that I think you might appreciated:
Likewise, here are a few resources from Amazon (ad):
- Effective Python: 90 Specific Ways to Write Better Python

- Python Tricks: A Buffet of Awesome Python Features

- Python Programming: An Introduction to Computer Science

Otherwise, thanks for sticking around! I appreciate your time, and I hope you’ll stop by again.
Recent Posts
It's July 2024, and I have three chapters of my dissertation drafted! Two more and we'll be ready to defend.
In growing the Python concept map, I thought I'd take today to cover the concept of special methods as their called in the documentation. However, you may have heard them called magic methods or even...

