As someone who has been blogging with WordPress for a little while now, I was starting to wonder if I was ever going to be able to speed up my site. After all, I didn’t personally think it was all that slow, but various page testing tools told me otherwise. Naturally, I felt like it had to be affecting my page rankings, so I decided to accept the fact that my WordPress website is slow and take matters into my own hands.
After improving my site speed, I was able to come up with three tips. First, get an idea of where your site is at right now using some performance auditing tool. Then, take a good look at your theme and plugins in isolation. If all else fails, disable advertisements—they are slow!
If you’re interested in the entire process I went through including performance screenshots, check out the remainder of this article. Otherwise, jump straight to the Lessons Learned section for some quick tips.
Table of Contents
Inspiration
Right now, I’m nearing my 3rd year of blogging (started in December of 2016), and I’m starting to wonder what I can do to improve my results. While I’m not exactly upset with my progress, I do think it could be better.
As I try to dig into what I’ve been doing wrong, there’s a lot I can point to:
- Not focusing enough on a niche
- Writing content that no one cares about
- Not writing evergreen content
- Not focusing on speed
And, there it is! One of my biggest hurdles with this site is speed. After all, if you couldn’t tell, my site is really, really slow.
How Slow is Slow?
Depending on where you open my website, you might not notice any issues. For instance, the only issues I really noticed were related to asynchronous resources not loading right away. In other words, it’s not like you couldn’t read my articles; you’d just be waiting for those resources for a few seconds.
That said, if you were to run any performance testing software on my site. you would have gotten some very different results. Naturally, I want to share some of those results with you. As it turns out, my WordPress website is slow.
Methodology
Throughout this article, I will refer to a lot of different performance metrics, so I want to be sure that I lay out exactly how testing was performed first.
To test my website, I used a combination of Incognito Mode and Google’s auditing tool, Lighthouse. That way, my performance tests were all handled through Chrome DevTools without any interference from plugins.
When using Lighthouse, there are several settings you can choose. Personally, I stuck with all the default settings:
- Device: Desktop
- Audits
- Performance (check)
- Progressive Web App (check)
- Best practices (check)
- Accessibility (check)
- SEO (check)
- Throttling: Simulated Slow 4G, 4x CPU Slowdown
- Clear Storage (check)
Then, after execution, you’ll get a breakdown of all the audits above with scores between 0 and 100. From there, the tool attempts to provide additional feedback like diagnostics and opportunities, so you can find ways to improve your site.
In addition, I used the Health Check & Troubleshooting plugin to isolate problem plugins. For more information, check out my article on WordPress cleanup.
plugin to isolate problem plugins. For more information, check out my article on WordPress cleanup.
Overall, the testing you’ll see throughout the remainder of this article took me about two days. Hopefully, it won’t take you nearly as long.
Homepage Speed
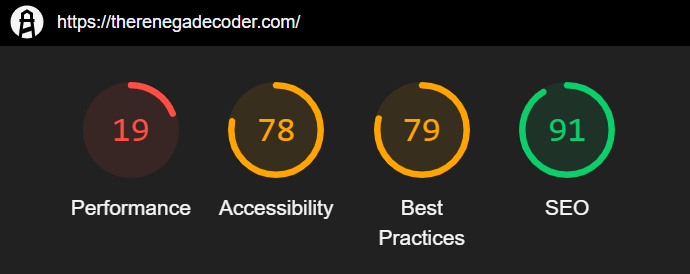
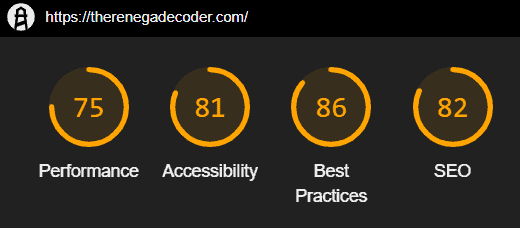
If you run Google Chrome’s auditing tools on my homepage, you’ll get the results below. In particular, the SEO is fine, but the performance is atrocious.

When you dig into why the performance is so bad, you’ll find the following:
- First Contentful Paint: 3.0 s
- Speed Index: 14.1 s
- Time to Interactive: 17.7 s
- First Meaningful Paint: 4.8 s
- First CPU Idle: 16.4 s
- Maximum Potential First Input Delay: 3.090 ms
Then, apparently, I’m able to fix these times by addressing the following issues:
- Properly Size Images: 2.8 s
- Eliminate Render-blocking Resources: 0.99 s
- Preconnect to Required Origins: 0.53 s
Of course, this is the homepage, so does performance really matter? After all, I don’t think people are finding me through my homepage. Instead, they’re hitting specific articles, so I figured we should test one of those.
Article Performance
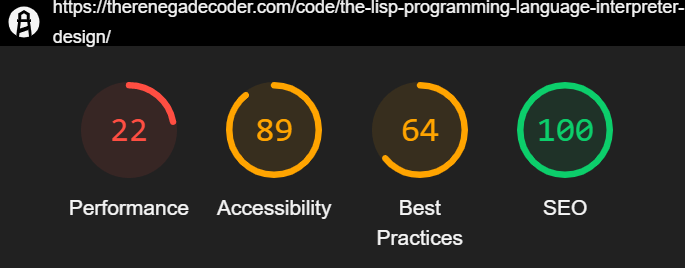
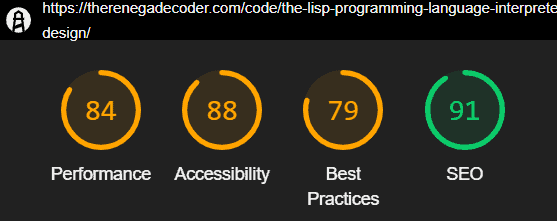
When I ran the performance experiment on one of my latest articles, I found that the performance was just as terrible.

In particular, the tool mentioned the following:
- First Contentful Paint: 2.9 s
- Speed Index: 9.4 s
- Time to Interactive: 18.3 s
- First Meaningful Paint: 6.6 s
- First CPU Idle: 17.4 s
- Max Potential First Input Delay: 1,950 ms
In addition, the tool mentions I can do the following to fix up the site:
- Eliminate Render-blocking Resources: 0.77 s
- Preconnect to Required Origins: 0.5 s
- Removed Unused CSS: 0.42 s
- Defer Offscreen Images: 0.15 s
Clearly, after peaking at a couple of pages, there are some systematic issues on my site.
Systematic Issues
If my site is slow across the board, I need to start looking at systematic errors. To start, I decided to ask the following questions:
- Is my theme at fault?
- Are my plugins at fault?
- Is my host at fault?
To me, these are the three main sources of systematic error. As a result, I decided to dig into the first two.
Control
Before I ran any tests, I decided to perform a control test. To do that, I used the health check plugin to run my site in troubleshoot mode. Then, I ran the same performance test from above.

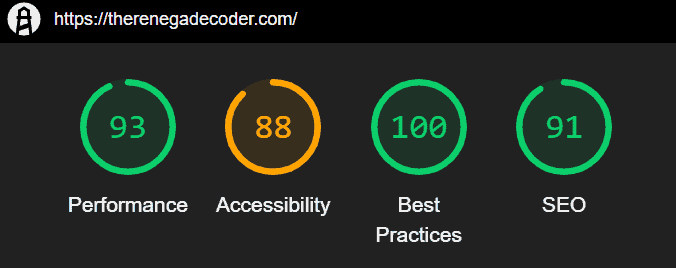
In this state, my website is running the default theme without any plugins. As a result, we get excellent performance. In addition, we also improve a few other metrics as well:
- First Contentful Paint: 1.8 s
- Speed Index: 4.2 s
- Time to Interactive: 2.3 s
- First Meaningful Paint: 2.0 s
- First CPU Idle: 2.1 s
- Maximum Potential First Input Delay: 110 ms
In terms of opportunities, the tool mentions:
- Improve Server Response Times (TTFB): 1.14 s
- Removed Unused CSS: 0.91 s
- Eliminate Render-blocking Resources: 0.22 s
- Minify CSS: 0.17 s
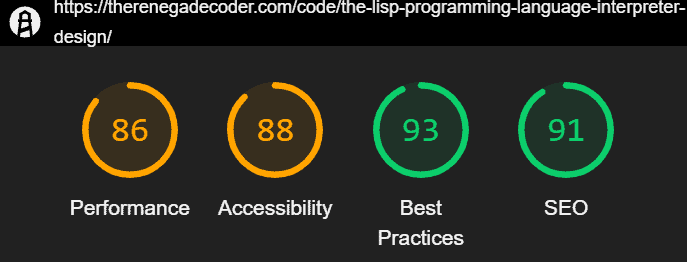
Clearly, we’ll never be perfect, but I do think this gives us a nice best-case scenario. Regardless, I decided to run this again on our test page:

Interestingly, it seems that mid-80s are about as good as we’re going to get in terms of performance. At any rate, here are the diagnostics:
- First Contentful Paint: 2.0 s
- Speed Index: 4.6 s
- Time to Interactive: 4.1 s
- First Meaningful Paint: 2.0 s
- First CPU Idle: 2.7 s
- Maximum Potential First Input Delay: 300 ms
Then, in terms of opportunities, we have the following:
- Defer Offscreen Images: 2.17 s
- Serve Images in Next-gen Formats: 1.65 s
- Reduce Server Response Times (TTFB): 1.0 s
- Remove Unused CSS: 0.45 s
- Eliminate Render-blocking Resources: 0.27 s
In other words, there’s surprising still a lot I can do in terms of performance even with everything turned off. That’s good to know!
Theme
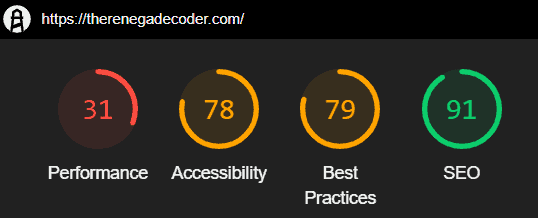
At this point, I decided to reactivate my theme to see what sort of effect it has on my website performance:

Clearly, the theme took its toll. In particular, I dropped about 20 points in performance just from activating it, so this is my knew ceiling—assuming I keep the theme. Of course, let’s take a look at the diagnostics:
- First Contentful Paint: 2.3 s
- Speed Index: 5.1 s
- Time to Interactive: 4.8 s
- First Meaningful Paint: 3.6 s
- First CPU Idle: 4.2 s
- Maximum Potential First Input Delay: 200 ms
Then, in terms of opportunities, it looks like most of our issues are image related (so perhaps that’s on me):
- Serve Images in Next-gen Formats: 7.05 s
- Efficiently Encode Images: 3.6 s
- Eliminate Render-Blocking Resources: 1.16 s
- Remove Unused CSS: 0.6 s
- Defer Offscreen Images: 0.15 s
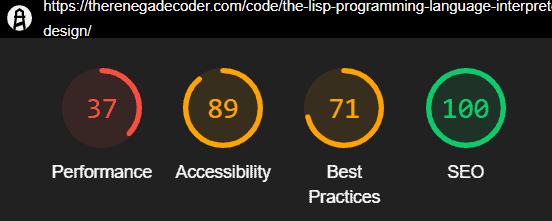
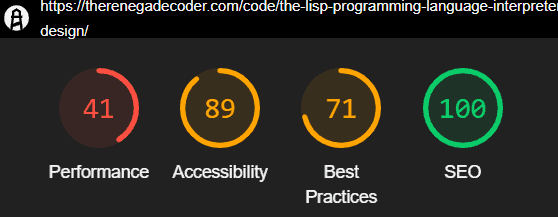
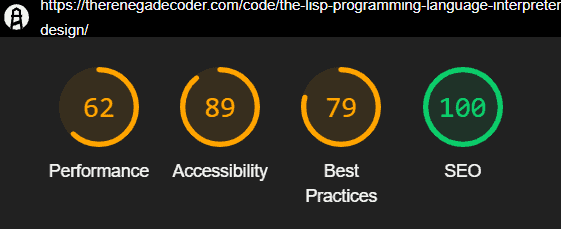
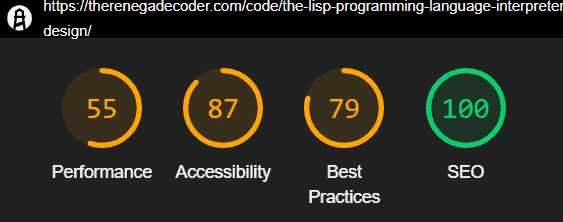
Of course, I’m more interested in seeing the results on an actual article, so I launched up that Lisp article once again:

Interestingly enough, we actually get a speed improvement. Of course, I believe this is related to the lack of image issues. See for yourself:
- First Contentful Paint: 2.4 s
- Speed Index: 4.0 s
- Time to Interactive: 3.9 s
- First Meaningful Paint: 3.9 s
- First CPU Idle: 3.9 s
- Maximum Potential First Input Delay: 40 ms
Oddly enough, I actually felt like this page loaded noticeably quicker than normal, so that’s a bonus. At any rate, here were the tips:
- Eliminate Render-Blocking Resources: 1.23 s
- Remove Unused CSS: 0.9 s
- Reduce Server Response Times (TTFB): 0.55 s
- Serve Images in Next-gen Formats: 0.45 s
Overall, I think this page gives a better idea of where I might be making some mistakes on my website. Sure, this theme has some bloat, but I think the plugins seem to be the bigger issue here.
Plugins
At this point, it’s probably a good idea to start looking at which plugins are making the most impact. Of course, I won’t bore you with the details, so I’ve distilled my testing down to the following table:
| Test | Performance | First Contentful Paint (s) | Speed Index (s) | Time to Interactive (s) | First Meaningful Paint (s) | First CPU Idle (s) | Max Potential First Input Delay (ms) |
|---|---|---|---|---|---|---|---|
| Ad Inserter | 75 | 2.7 | 3.8 | 5.6 | 3.8 | 5.4 | 100 |
| Akismet Anti-Spam | 90 | 2.4 | 2.8 | 3.6 | 3.6 | 3.6 | 40 |
| Akismet Privacy Policies | 90 | 2.4 | 2.8 | 3.6 | 3.6 | 3.6 | 40 |
| Brave Payments Verification | 89 | 2.4 | 3.3 | 3.5 | 3.5 | 3.5 | 40 |
| Breadcrumb NavXT | 90 | 2.4 | 2.8 | 3.6 | 3.6 | 3.6 | 40 |
| Broken Link Checker | 90 | 2.4 | 2.9 | 3.6 | 3.6 | 3.6 | 40 |
| Easy Table of Contents | 81 | 2.4 | 3.2 | 5.1 | 3.6 | 5.0 | 60 |
| Enlighter | 78 | 2.6 | 3.6 | 5.5 | 3.6 | 4.9 | 120 |
| Featured Image in RSS for Mailchimp | 90 | 2.4 | 3.0 | 3.5 | 3.5 | 3.5 | 40 |
| Jetpack | 54 | 2.7 | 4.7 | 12.4 | 4.3 | 4.3 | 170 |
| List Categories | 89 | 2.4 | 3.0 | 3.6 | 3.6 | 3.6 | 40 |
| List Category Posts | 82 | 2.4 | 2.8 | 5.0 | 4.4 | 4.7 | 80 |
| Media File Renamer | 89 | 2.4 | 3.1 | 3.6 | 3.6 | 3.6 | 40 |
| No Plugins | 91 | 2.4 | 2.8 | 3.5 | 3.5 | 3.5 | 40 |
| OnePress Plus | 87 | 2.4 | 3.0 | 4.0 | 4.0 | 4.0 | 50 |
| Organize Series | 90 | 2.4 | 2.9 | 3.6 | 3.6 | 3.6 | 40 |
| Patreon WordPress | 89 | 2.4 | 3.1 | 3.6 | 3.6 | 3.6 | 40 |
| Remove Admin Toolbar | 90 | 2.4 | 2.9 | 3.5 | 3.5 | 3.5 | 40 |
| Share Buttons by AddThis | 74 | 2.4 | 3.6 | 7.2 | 3.6 | 3.6 | 130 |
| TablePress | 90 | 2.4 | 2.9 | 3.6 | 3.6 | 3.6 | 40 |
| VaultPress | 89 | 2.4 | 3.2 | 3.6 | 3.6 | 3.6 | 40 |
| W3 Total Cache | 96 | 2.1 | 2.2 | 3.0 | 2.8 | 2.8 | 60 |
| Wordfence Security | 83 | 2.6 | 4.4 | 3.6 | 3.6 | 3.6 | 50 |
| WP Author Slug | 89 | 2.5 | 3.0 | 3.6 | 3.6 | 3.6 | 40 |
| WP Last Modified Info | 89 | 2.4 | 3.2 | 3.5 | 3.5 | 3.5 | 40 |
| Yoast SEO | 89 | 2.4 | 3.2 | 3.6 | 3.6 | 3.6 | 50 |
As it turns out, there are really only a handful of plugins that were seriously impacting my site’s performance. By far, the most detrimental plugin was Jetpack. Just activating it caused my website performance to drop by nearly 40 points. Naturally, I decided to tackle that first.
Addressing the Problem
After looking at all this data, I realized that there were a few quick ways to make some fixes. First, find out how to limit Jetpack’s effects. Then, start trimming some of the plugin fat.
Disabling Jetpack Modules
Primarily, I looked at Jetpack and how I can limit its impact on my site. After turning off a few features, I was able to increase my homepage performance metric by nearly 20 points:

Of course, who cares about the homepage? How about an article?

Apparently, the performance is slightly better. Although, I’d argue that it’s negligible.
Removing Slow Plugins
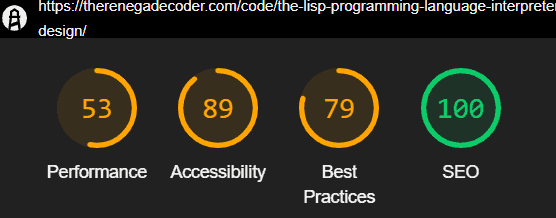
As a result, I decided to do a bit of housecleaning. For instance, I removed the sharing buttons:

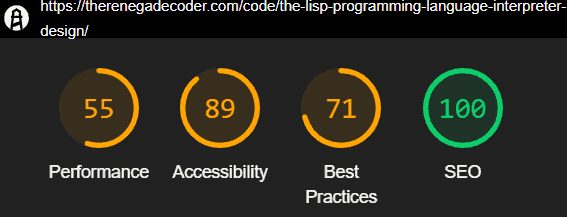
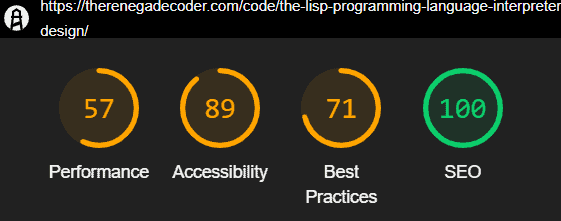
At that point, I decided to remove my Ad Inserter plugin which gave me a noticeable improvement in performance:

Taking Another Swipe at Jetpack
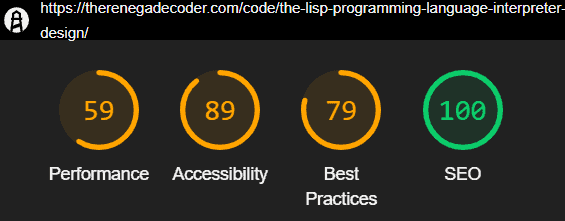
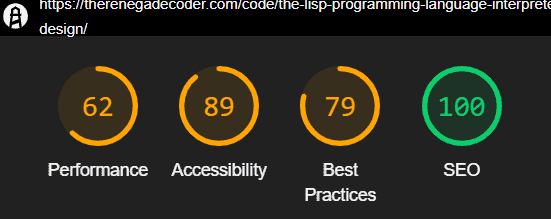
Then, I decided to remove even more features from Jetpack including Infinite Scroll (which I wasn’t using) and Comment Likes (which are unnecessary):

Again, there was only a slight boost in performance, but I’ll take it! At that point, I removed the JSON API as well as Site Stats (sadly) from Jetpack:

Clearly, we’re seeing some improvement, so I decided to push forward.
Removing Even More Plugins
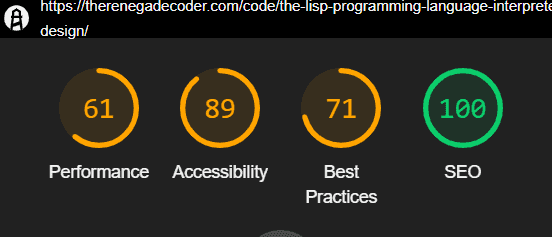
Next, I removed the List Categories plugin which didn’t really have much of an impact, but Gutenberg has the feature built in:

Again, we see a very minor improvement, but all these changes are trending in the right direction. After that, I removed the Health Check plugin that we used to collect our data:

Clearly, the removal of that plugin had little to no effect, but it felt good as a minimalist. After that, I decided to remove the List Category Posts plugin which I really was only using in three places. As a result, I was able to convert those areas to static text while happily removing the shortcodes as well as the plugin:

Again, we’re not seeing an obvious improvement in performance, but I think the performance is quite a bit more stable.
Optimizing Database and Images
At this point, I decided to run the WP-Optimize plugin to clean up the database a bit. For context, this plugin removed 649 post revisions, 637 transient options, 23 posts from trash, 46 unused comment meta data by Akismet:

Clearly, this plugin didn’t add much value. That said, the plugin also offers an image compression service, which I decided to take advantage of:

Unfortunately, this process takes forever—over two hours for me! And, it doesn’t look like it did too much. In total, I only saved about 35 MB of data, and the compression ratio was less than 15%. That said, I felt like I might as well try it and see if it improves my website performance:

Again, we’re not really seeing much of an improvement anymore.
Giving Up on Advertisements
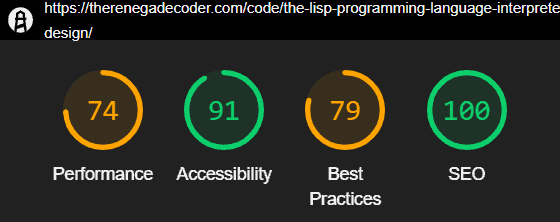
Then, I had a sudden realization: I have Jetpack ads (WordAds) and Google Adsense turned on. After disabling those, I was able to boost my site speed by a mile:

Now, that’s awesome! These were the kind of metrics I was getting with a completely stripped down site, so I know I can’t really get any better without changing the theme or tweaking the cache.
And with that, I decided to stop! No amount of ad revenue from those two networks was going to make the performance hit worth it.
Lessons Learned
After taking a couple days to really address my website’s performance, I learned a few things about how to tune up a WordPress website.
First, I bet your WordPress website is slow. When you work with a website often, it becomes cached. As a result, it can run quickly for you. However, your users aren’t always that fortunate. In other words, their experience could be much worse, and you might not even know it. That’s why it’s important to pay attention to the following lessons.
Second, it’s a good idea to run a control audit on a page in incognito mode. If done properly, you’ll be able to see just how slow your site is without having to deal with the effects of browser plugins. In addition, this gives you a performance floor. You can only improve from there!
Third, take a good look at your plugins. Do you really need all of them? Honestly, I’ve added and removed a lot of plugins on my site over the years, but I’ve never tried to actually isolate their performance impact. Once I did, I realized that only a couple of my plugins were really causing me trouble.
Finally, consider removing ads from your site. As someone who has been blogging for nearly 3 years, I was tired of not getting compensated for my work. Of course, no amount of ad revenue is worth the performance hit they incur. Unless you’re getting enough traffic to jump on a premium ad network, I wouldn’t even bother with it. Stick to affiliate marketing or creating info products.
With these three rules in mind, I was able to dramatically improve my website performance. Sure, it’s not perfect, but I think it’ll pay dividends moving forward.
Future Plans
With my website back up to speed, my focus now is probably going to be on YouTube. That way, I can generate revenue using advertisements without any negative impacts on my site.
If you found this article helpful, let me know in the comments! Then, head on over to Patreon and pick a tier that’s right for you. Otherwise, hop on the mailing list, so we can stay in touch. In the meantime, check out some of these related articles:
and pick a tier that’s right for you. Otherwise, hop on the mailing list, so we can stay in touch. In the meantime, check out some of these related articles:
- How to Clean a WordPress Database
- 5 Great Strategies for Learning to Code
- How I Almost Built a Twitter Bot
While you’re here, check out some these awesome products on Amazon:
- Professional WordPress: Design and Development

- WordPress For Beginners 2019
And with that, I thank you for taking time out of your day to check this site out. I appreciate it. Take care!
Recent Posts
It's July 2024, and I have three chapters of my dissertation drafted! Two more and we'll be ready to defend.
In growing the Python concept map, I thought I'd take today to cover the concept of special methods as their called in the documentation. However, you may have heard them called magic methods or even...

