The year is 2020, and I’m once again seeing a major dip in my traffic. As a result, I decided to take matters into my own hands and completely overhaul my website. In this article, I’ll talk about everything that I did—starting with the biggest changes first.
Table of Contents
Overhaul Inspiration
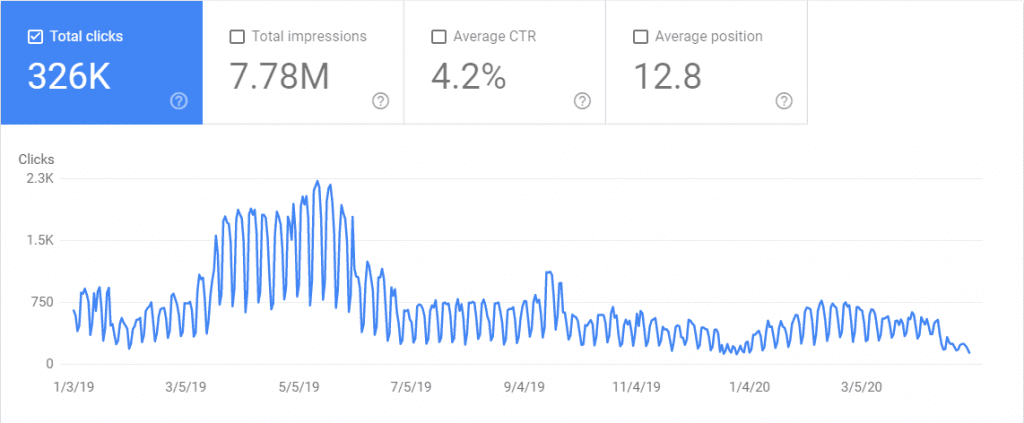
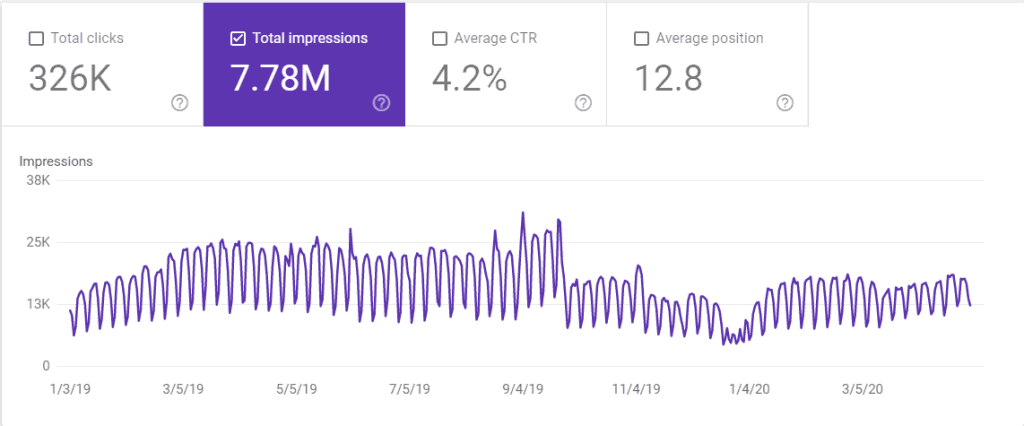
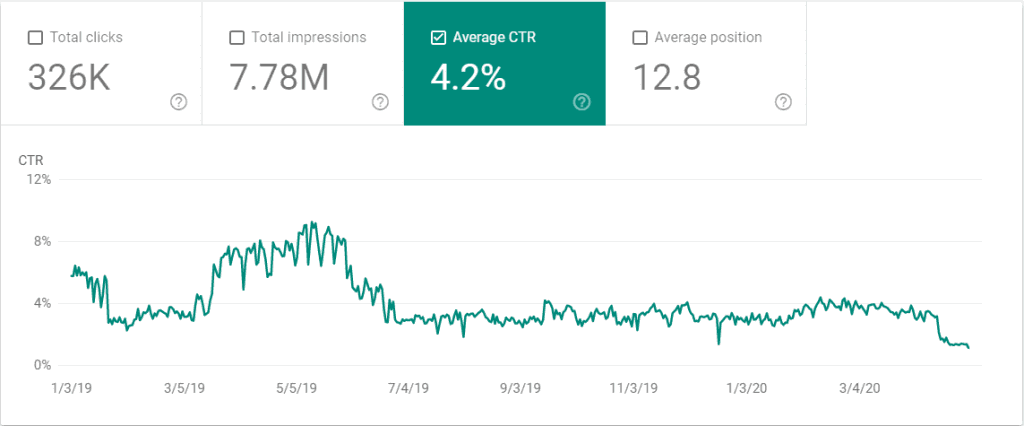
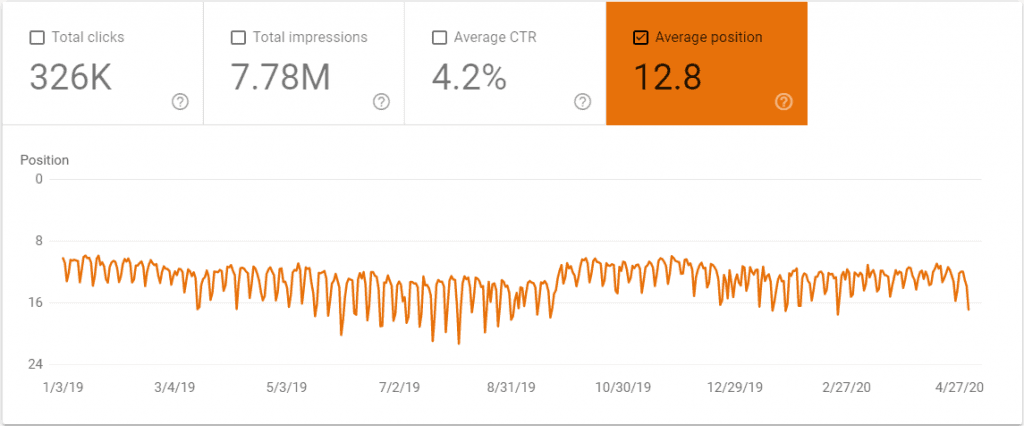
Before we dive exactly into what I’ve changed, I figured it might be a good idea to talk about why I changed anything at all. Perhaps the best way I can rationalize the decision is by sharing the following four plots:




Essentially, what you’re looking at is my organic traffic metrics for the last 16 months (01/2019 – 05/2020). Each plots shares a slightly different look at the big picture. For instance, you can clearly see that I was getting around 2,200 clicks a day at one point, and now I get around 300. That’s not great!
Meanwhile, my average position has stayed relatively stable over the last 16 months, so something else is clearly at play. For example, it seems my traffic is directly correlated to my Click-Through Rate (CTR). In other words, when my CTR is high, my traffic is high. Likewise, my impressions have stayed relatively stable as well. So, what’s going on?
Well, to understand the problem, we have to dig a bit deeper. In particular, we need to take a look at which posts were contributing to my overall clicks. In every case, a drop in views occurred when my most popular post dropped in the ranks. In other words, my content just wasn’t diversified enough since my traffic was totally dependent on a single post.
Over time, I’ve tried to address that, but I continue to lose rank against objectively worse content. For example, here’s my article on how to check if a list is empty in Python. Now, here’s the competition:
- How do I check if a list is empty? – Stack Overflow (a forum)
- Check if a list is empty in Python – Techie Delight (a source code dump)
- Python | Check whether a list is empty or not – GeeksForGeeks (a content farm)
- How to check if a list is empty in Python? – Tutorialspoint (a content farm)
In this context, I say “objectively worse” because the content is thin. At best, I’m competing with a blog post that has maybe 400 words on the page. In other words, none of the solutions are explained. Rather, they are ripe for the picking. As an educator, this bothers me deeply.
So, I began to wonder what was going into Google’s search algorithm. In other words, why was I being punished? All the changes laid out in the following sections try to get at different possible issues.
Overhauling The Renegade Coder
As promised, here’s the list of changes I made to the website.
New Theme
Awhile back, I talked about how my website was super slow. Back then, I was trying to find ways to salvage my website speed by reducing plugins and removing ads. Of course, none of that was really addressing the core issue: my premium theme, OnePress , was just too slow.
, was just too slow.
As a result, I decided to search the market for a lightweight theme that was really fast. That’s when I decided to go through with a lifetime purchase of the Acabado theme by Income School .
.
The reason I picked this theme was basically two-fold:
First, I had been following Income School for awhile. In fact, they were the reason I decided to diversify my income streams a bit (i.e. membership site, info product, affiliate links, and ads). As a result, I trusted them to make a theme that they would use on their own sites. If they were going to use Acabado, so could I.
Second, I knew that Acabado was built on the premise of speed, so I figured it could help me out. After all, I had tried the speedy website trick on Trill Trombone , and that site already earns more money than this one with just 17 posts.
, and that site already earns more money than this one with just 17 posts.
Together, the combination made sense. As a result, in a span of two days, I completely switched over my theme. Only issue I’ve noticed is that my logo doesn’t show up clean, so I might have to do some redesign.
Removed All Comments
Since starting this website, I think I may have received roughly 40 genuine comments. While that’s great, comments happened so rarely that it didn’t make sense to try to maintain them. In addition, they tend to add spam to your website which is annoying and can hurt search rankings.
As a result, I decided to remove comments altogether. Instead, I figured I’d take any conversations to social media. To aid in that effort, I started my own hashtag—at least for Python-related stuff—called #RenegadePython .
.
Now, if people what to stay in touch with me, they can reach me on Twitter. Over the next few months, I plan to roll out a bit of a social media plan, so folks can continue engaging with the content in the new format.
Removed the Store
To be honest, this one kind of hurts. That said, I made the executive decision to remove the store once again. It just wasn’t bringing in any revenue, and I feel like it was hurting my search rankings. After all, my products weren’t being rated, so the content was pretty thin. In addition, I think Google is starting to hit sites harder that sell products to ensure those sites aren’t scams.
Fortunately, I found a nice replacement. I’m now going to host all of my products on my highest Patreon tier. As a result, you’ll be able to get everything for just $11.
Frankly, this makes life a lot easier for me in a lot of ways. No longer do I have to maintain a store. Instead, I can just dump products as I make them straight to my biggest supporters. How cool is that?
Reduced Number of Plugins to 11
When I tried cleaning up my site the first time, I found that different plugins have different effects on site speed. Back then, I tried removing as many as possible, but I still ended up keeping quite a few.
Well, this time around, I took the nuclear option and removed as many plugins as possible including Jetpack and TablePress. As you might recall, Jetpack slowed down my site by nearly 40 points, so removing that was a huge boost.
Now, I’m sitting at the following 11 plugins:
- Broken Link Checker: not strictly necessary, but I like to maintain my links
- Enlighter: a must-have for syntax highlighting
- Featured Images in RSS for MailChimp: not strictly necessary, but it makes my RSS feeds load nicer in MailChimp
- Lazy Load for Videos: a huge speed boost for YouTube videos
- LuckyWP Table of Contents: replaced my Easy Table of Contents plugin
- Media File Renamer: not strictly necessary, but it helps me manage file names
- Organize Series: allows me to create series
- Patreon WordPress: allows me to authenticate posts for patrons
- ShortPixel Image Optimizer: speeds up the site dramatically
- VaultPress: backs up the site daily
- WordFence Security: handles security tasks like 2FA
Again, I could probably reduce these plugins even more, but I’m content with this set for now.
Changed Table of Contents Plugin
As mentioned above, I decided to switch table of contents plugins. Obviously, this doesn’t mean a ton for you as a user, but it helps me immensely on the backend.
See, I had been using Easy Table of Contents which is easy, but it has a huge drawback: it doesn’t let you use it in the editor directly. As a result, I ended up adding a Table of Contents heading by hand for every single post. If I ever wanted to remove the plugin, I would have to remove all the headings by hand.
Now, I have a table of contents plugin that works directly in the editor, so I can decide which posts get it or not. Even better, I was able to embed the table of contents in a group which includes a heading. Now, I can just add that block to every post. If I ever decide to get rid of the table of contents, I can remove all of them at once!
Removed TablePress Plugin
Speaking of removing plugins, I finally got around to removing my TablePress plugin. There wasn’t anything inherently wrong with it; I just wanted to lighten up the site a bit. Also, I didn’t really need it anymore. After all, WordPress has really improved its native table game.
At any rate, removing the tables was a bit of a process because I had to search out all the shortcodes. Unfortunately, TablePress doesn’t actually tell you where all your tables are sitting, so I had to hunt them down.
Once I found all the tables, however, it was a pretty easy transition. I just exported all the tables as HTML and embedded those tables in place of the existing shortcodes.
After nearly a half hour, I had all those tables replaced and all the plugin removed. How about that?!
Cleaned Up Old Data
In addition to removing plugins, I finally went through my backend and removed a bunch of old junk. For example, I already mentioned removing comments. However, I also deleted around 40 old user accounts that weren’t being used anymore. Likewise, I took a deep dive in my database and removed a ton of old junk.
To put all this cleanup into perspective, my database went from 357 MB down to 71 MB. Making that change alone sped up my site exponentially. Also, it frees me from the impending cap of 1 GB by my hosting provider.
If you’re wondering what database cleanup looks like, it’s basically just me sitting on PHPMyAdmin and removing tables for WooCommerce and MemberPress—two plugins I no longer use.
Created a Separate Author Account
One thing that I’ve been doing for awhile is managing my entire site from a admin account. While I think this is fine, it results in some pretty nasty frontend issues in WordPress.
For example, most themes show some sort of author archive page. On these pages, you’ll find the author’s login name in the URL. Previously, I had downloaded a plugin to mask this, but I wanted to delete the plugin.
As a result, I decided to create a separate author account for myself. That way, when you go to my author page, my login is still in the URL, but it’s low risk. If you somehow get into that account, you can’t do anything except mess with my drafts. In other words, you have no control over the backend of the site. You can’t even publish your own posts.
For me, this seemed like the obvious choice for keeping my admin account safe beyond 2FA. After all, WordFence constantly reminds me how many bots are trying to bruteforce my site a day; you can’t be too careful.
Added Custom CSS
One thing I decided to final dip my toes in is CSS. After avoiding it for so long, I figured it was time to take styling into my own hands. Now that I have such a simplistic them, I figured I could start writing my own styles.
Now, to be fair, I have no idea what I’m doing. That said, I really like how a lot of the elements on my site have turned out. Here’s the official CSS at the moment:
.article-card.horizontal .image-container {
height: 150px;
}
.site-branding a {
text-decoration: none;
}
.pagination-wrapper a, .pagination-wrapper .page-numbers {
color: #FFF;
}
.page-numbers {
background: #c90229;
}
.page-numbers.current {
background: #363940;
}
ins.adsbygoogle {
background: transparent !important;
}
.article-card .image-container {
height: 180px;
}
.wp-block-image, .lwptoc, .blocks-gallery-item, .wp-block-table {
border: 2px solid;
border-radius: 5px;
padding: 15px;
border-color: #e2e2e8;
background: #f7f7fa;
}
.wp-block-image figcaption {
text-align: center;
margin-bottom: 0.0em;
}
.wp-block-embed-twitter .twitter-tweet {
display: block;
margin-left: auto;
margin-right: auto
}
.attachmentid-23949 .entry-content .attachment {
display: none;
}
.attachment .recent-articles-container {
display: None;
}
.attachment .h2 {
display: None;
}
.attachment .author-card {
display: None;
}
kbd {
display: inline-block;
margin: 0 .1em;
padding: .1em .6em;
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
font-size: 11px;
line-height: 1.4;
color: #242729;
text-shadow: 0 1px 0 #FFF;
background-color: #e1e3e5;
border: 1px solid #adb3b9;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(12,13,14,0.2),0 0 0 2px #FFF inset;
white-space: nowrap;
}
Since I don’t know what I’m doing, I’ve been versioning this code over on GitHub. As a result, you’re welcome to make fixes if you’d like!
2020 Overhaul Speed Test
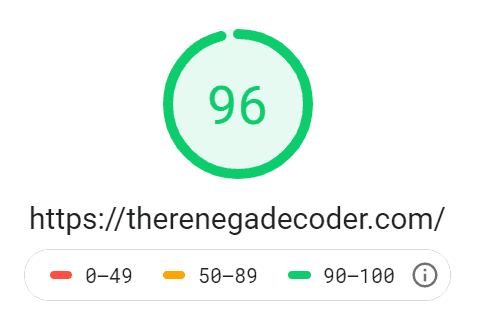
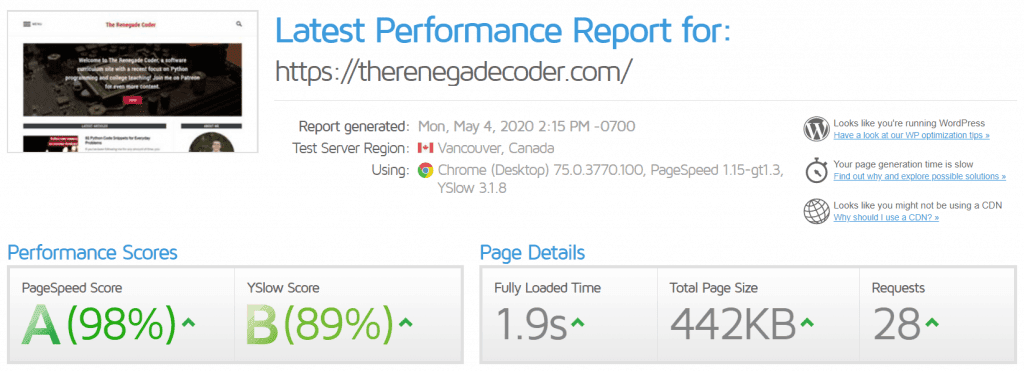
If you’re wondering if these changes have amounted to anything, here’s how fast my site runs now according to Google and GTMetrix:


Obviously, I’m hoping this pays off in the long run, but I guess we’ll shall see. In the meantime, I’d appreciate it if you helped me grow my site a bit. At the very least, check out these related posts:
As always, thanks for stopping by! I appreciate it.
Recent Posts
It's July 2024, and I have three chapters of my dissertation drafted! Two more and we'll be ready to defend.
In growing the Python concept map, I thought I'd take today to cover the concept of special methods as their called in the documentation. However, you may have heard them called magic methods or even...